弊社もLINEクリエイターズマーケットに参加しました
SSウェブデザインでは、下書きをおあずかりしてIllustratorでトレースし、 pngファイルに変換した上でLINEスタンプとして登録・申請するというサービスを承っております。
先日も1セット(42画像)、スタンプを制作して申請を済ませました。
今回は、その一連の流れを初心者の方にも分かりやすく解説する記事を書いてみたいと思います。クリエイターズマーケットには、詳細なガイドラインが用意されておりますが、それだけでは
「なにをどうしたらいいのか?」
「初心者がつまずきやすいポイントは?」
「どこに気をつければ良いのか?」
などについては見えにくいため、制作前にそれらの疑問を解消し、一連の流れを知る手がかりとして当記事をご利用下さい。もちろん、LINEクリエイターズマーケットのガイドラインには準拠して下さいね。
下書きを書く
 まずは下書きすることから始めます。下書きがなければ何もスタートすることができません。何年も温め続けてきたオリジナルキャラクターでも良いですし、とっさの思いつきで生み出したキャラクターでも良いかもしれません。
まずは下書きすることから始めます。下書きがなければ何もスタートすることができません。何年も温め続けてきたオリジナルキャラクターでも良いですし、とっさの思いつきで生み出したキャラクターでも良いかもしれません。
何が当たるか分からない時代です。一発当てるチャンスには誰にでもあると言っても過言ではありません。そのチャンスを与えてくれる場が、LINEクリエイターズマーケットなのです。
ですから
「こんなスタンプ作っても誰も買わないだろう…」
「自分の画力では無理だ…」
などと悲観的に考えず、
「とりあえずやってみよう!」
と前向きに取り組んでみることをオススメ致します。ありがたいことに、記事執筆時点ではLINEクリエイターズマーケットへの参加・登録は無料です。このチャンスをどう捉えるかは個人の判断ですが、無料でチャレンジできるということはそれだけ間口が広く、参加への障壁が低いと考えることはできます。
さて、下書きですが、一般的には紙に鉛筆や色鉛筆などを使います。スタンプの画像として予め最大のサイズ(370x320px)が決まっていますから、縦横比を最初から固定して書いてしまうと良いでしょう。後のトレースという作業が効率的になります。
下書きを書くのは紙でも良いですが、Photoshopを使える方はPhotoshopで書いてしまってもかまいません。Photoshopで最初からデジタル化している場合、スキャンしてパソコンに取り込む必要がなくなります。
LINEスタンプ向けIllustratorのアートボード設定
さて、LINEのスタンプを作るためには、下書きをスキャンしてパソコンに取り込み、Illustratorなどのソフトを使ってトレースしてい着色し、png画像に変換させる必要があります。
無料ソフトのGIMPやスマホアプリを使ってもpng画像に仕上げることはできますが、やはりIllustratorが一番オススメです。
オススメの理由はいくつもあるのですが、最も大きな理由は、仕上がりがキレイであるということに尽きます。
Illustratorは高価なソフトですが、30日間は無料お試し期間もありますし、現在ではCC(クリエイティブクラウド)という月額プランも用意されておりますので、参入障壁はだいぶ低くなっております。
Illustratorで画像を作っておくと、低解像度のものをプリントする事もできますし、似たようなイラストを複数作る際の効率も良いです。ここでは、下書きのトレースにIllustratorを使用するという前提で話しを進めていきたいと思います。
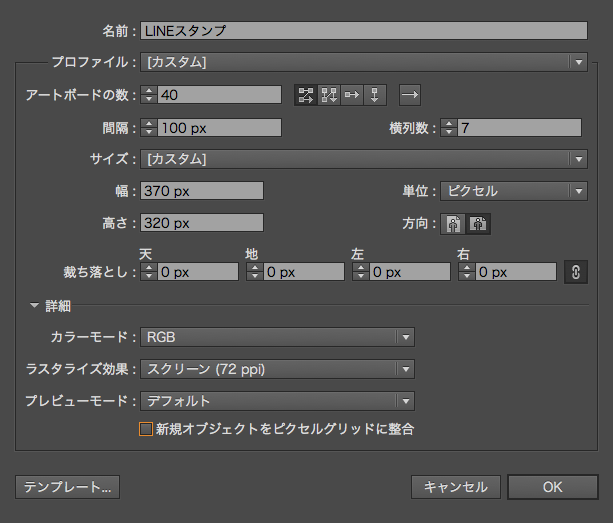
Illustratorで新規作成をクリックし、次の画像のように設定してOKをクリックしましょう。

すると、スタンプに必要な40個の画像を作るスペースが自動的に配置されます。ここでは画像と画像の間のスペースを100px、横に並ぶ数を7個としています。一番下の「新規オブジェクトをピクセルグリッドに整合」というチェックボックスのチェックは外しておきましょう。このチェックボックスをオンにすると、ポイントの移動に制限が出てしまいイラストの制作には不向きです(webサイトデザインのための機能)。
あわゆきさんのオリジナルテンプレートとスクリプトを利用してみる
Illustrator用のテンプレートと書き出し用スクリプトが、あわゆきさんのサイトで配布されております。ありがたいことに、10pxのガイドが表示されていたり、通し番号が付記してあったり、背景画像が用意されていたりと至れり尽くせりです。
・いちいちアートボードの設定するのめんどくさい!
・一括で書き出してそのまま申請できるようにしたい!
・今、何個作ってるか随時確認したい!
・バックグラウンドカラーを白以外で簡単に確認できるようにしたい!
という方は、ご利用してみてはいかがでしょうか?
下記サイトから無料でダウンロードすることができます。
→LINEスタンプ用 Illustrator テンプレートと書き出しスクリプト
下書きをスキャンしてIllustratorでトレースする
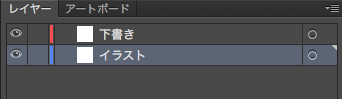
下書きとイラストを別レイヤーで扱うことで、管理が容易になります。レイヤーとは透明の板のようなものであると考えれば分かりやすいかもしれません。いくつもの透明の板を重ね合わせることで、複雑なパスや複数の下書きを管理しやすくすることができます。
 最初はレイヤーを2枚用意し、最前面のレイヤーに下書きを配置します。そして2枚目のレイヤーにイラストを書いていくようにすると良いでしょう。今回は横の列が7枚の画像となっておりますので、列ごとにレイヤーを分けても良いでしょう。
最初はレイヤーを2枚用意し、最前面のレイヤーに下書きを配置します。そして2枚目のレイヤーにイラストを書いていくようにすると良いでしょう。今回は横の列が7枚の画像となっておりますので、列ごとにレイヤーを分けても良いでしょう。
下書きのレイヤーは、描画モードを乗算、不透明度を40%程度にしておくとトレースしやすくなります。下書きを配置し、描画モードや不透明どの設定が終わったら、レイヤーにロックをかけて動かないようにしておきます。
ロックをかけたのを確認したら、下の「イラスト」というレイヤーをクリックし、実際にトレースしていきます。
トレースが苦手だという方は
トレースにはペンツールでベジェ曲線を自在に操る必要があります。しかしベジェ曲線は初心者にとっては取っ付きにくく、慣れが必要です。最近のIllustratorのアップデートで新しく「曲線ツール」という画期的なツールが誕生しましたが、ベジェ曲線を操らなければならないという事実は変わりません。
ベジェ曲線は一定の法則に沿って綺麗な曲線を描くツールですが、使いこなすためにはパスやアンカーポイント、ハンドルといった用語を理解し、操ることができる状態になっている必要があります。そして、それなりに練習が必要となります。ベジェ曲線をいかに操ることができるかは、作品の完成度に大きく影響します。
 そこで、練習にもってこいの一冊の書籍を紹介しておきます。この本はまさに下書きをトレースする方法をプロが優しく分かりやすく解説してくれている良書です。下書き素材や完成品も無料でダウンロードすることもできます。
そこで、練習にもってこいの一冊の書籍を紹介しておきます。この本はまさに下書きをトレースする方法をプロが優しく分かりやすく解説してくれている良書です。下書き素材や完成品も無料でダウンロードすることもできます。
この本を一通りこなせば、トレースの技術は飛躍的に向上しているでしょう。初心者の方は、実際にLINEスタンプのトレース作業に移る前に、この本で練習してから本番に臨むと良いでしょう。
ちなみに、この本に書いてある通りに練習するだけで、かなりハイクオリティなイラストを仕上げることができるようになります。具体的には、表紙に描かれているイラストを書くことができるようになります。
作品を1つのフォルダに格納して適切に名前を付けてLINEに送信する
LINEスタンプ向けのイラストを40種類作ることができたら、最後にメイン画像とトークルームタブを作ります。スタンプ画像とは大きさが違いますので、注意して下さい。
メイン画像は幅・高さ共に240px、トークルームタブ画像は幅96px・高さ74pxで制作すると良いでしょう。
そして出来上がった42個の画像を1つのフォルダに適切な名前を付けて格納します。画像解像度は72ppiで良いでしょう。
メイン画像は「main.png」という名前を付けて保存し、
トークルームタブ画像は「tab.png」という名前を付けて保存し、
スタンプ画像は「01.png、02.png…39.png、40.png」という名前を付けて保存しましょう。
42個の画像を1つのフォルダに格納したら、そのフォルダをZIPファイルに圧縮してアップロードします。1つずつ手動でアップロードするより効率的です。
申請したらひたすら待つ
全ての画像をアップロードしたら、審査リクエストすることができるようになります。
この「審査」が厄介で、1ヶ月はおろか、2ヶ月以上、場合によっては3ヶ月近くかかる場合もあると言われておりますので、気長に待ちましょう。その待ち時間の間にプロモーション活動の準備を行っても良いでしょうし、新たなスタンプを制作するのも良いかもしれません。
審査が終了して、1つもリジェクト(NG)スタンプがない場合は、無事リリースとなります。あるスタンプ画像がリジェクトされた場合は、そのスタンプ画像を使うことはできませんので、差し替える必要があります。
弊社ではトレース代行サービスを行っております
 SSウェブデザインでは、「下書きはできるけどパソコンが苦手!」という方のために、トレース代行サービスを行っております。
SSウェブデザインでは、「下書きはできるけどパソコンが苦手!」という方のために、トレース代行サービスを行っております。
詳しくは、「【LINEスタンプ画像制作代行】絵を描くのは得意だけどパソコンができない!という方もLINEスタンプ作れます」という記事に詳細に記しておきましたので、パソコンが苦手だけどLINEスタンプを作りたいという方は、ご一読下さい。
